本文将介绍如何使用netlify部署你的blog。
注册netlify账号
首先你需要注册一个netlify账号,注册地址为netlify-signup。
部署流程🔥
Step 1
首先在你的仓库根目录下添加netlify.toml文件,内容如下:
[build]
command = "hugo"
publish = "public"
[build.environment]
HUGO_VERSION = "0.111.0"
我这里使用的是hugo,你也可以使用其他的静态网站生成器。博客的目录结构请参考右上角Wiki。
Step 2
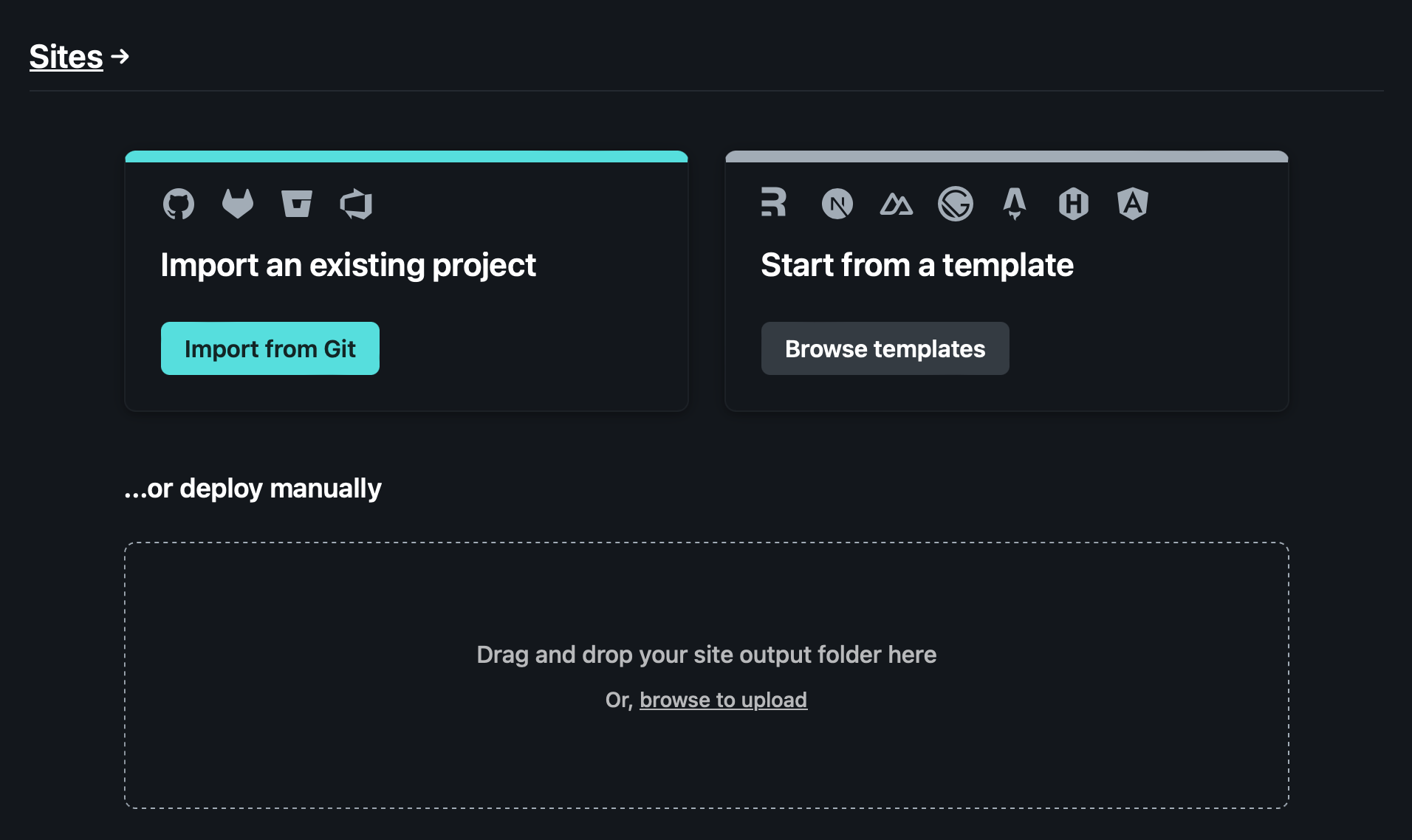
点击Import from Git

Step 3
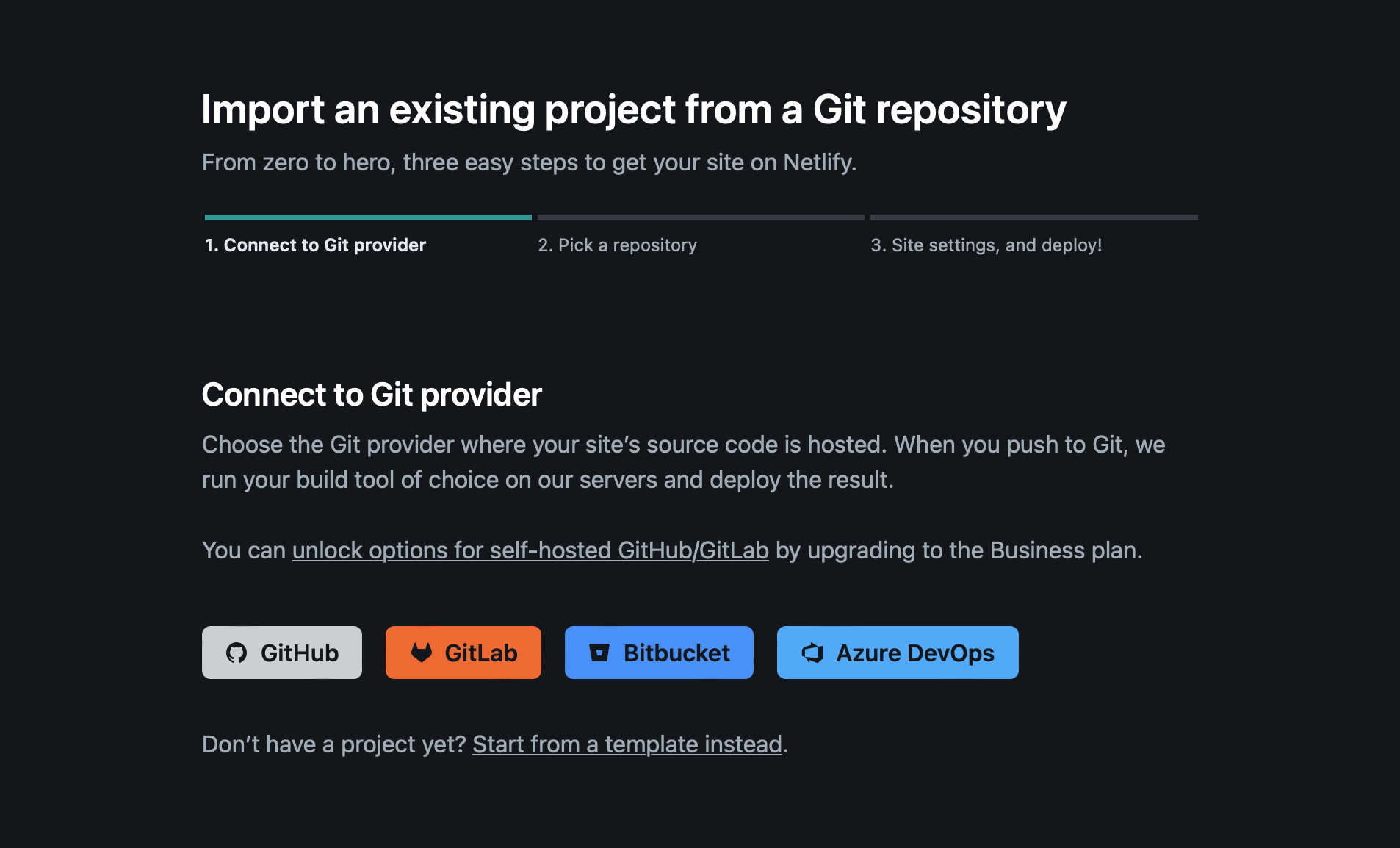
这里我选择的是Github,你也可以选择其他的平台。

Step 4
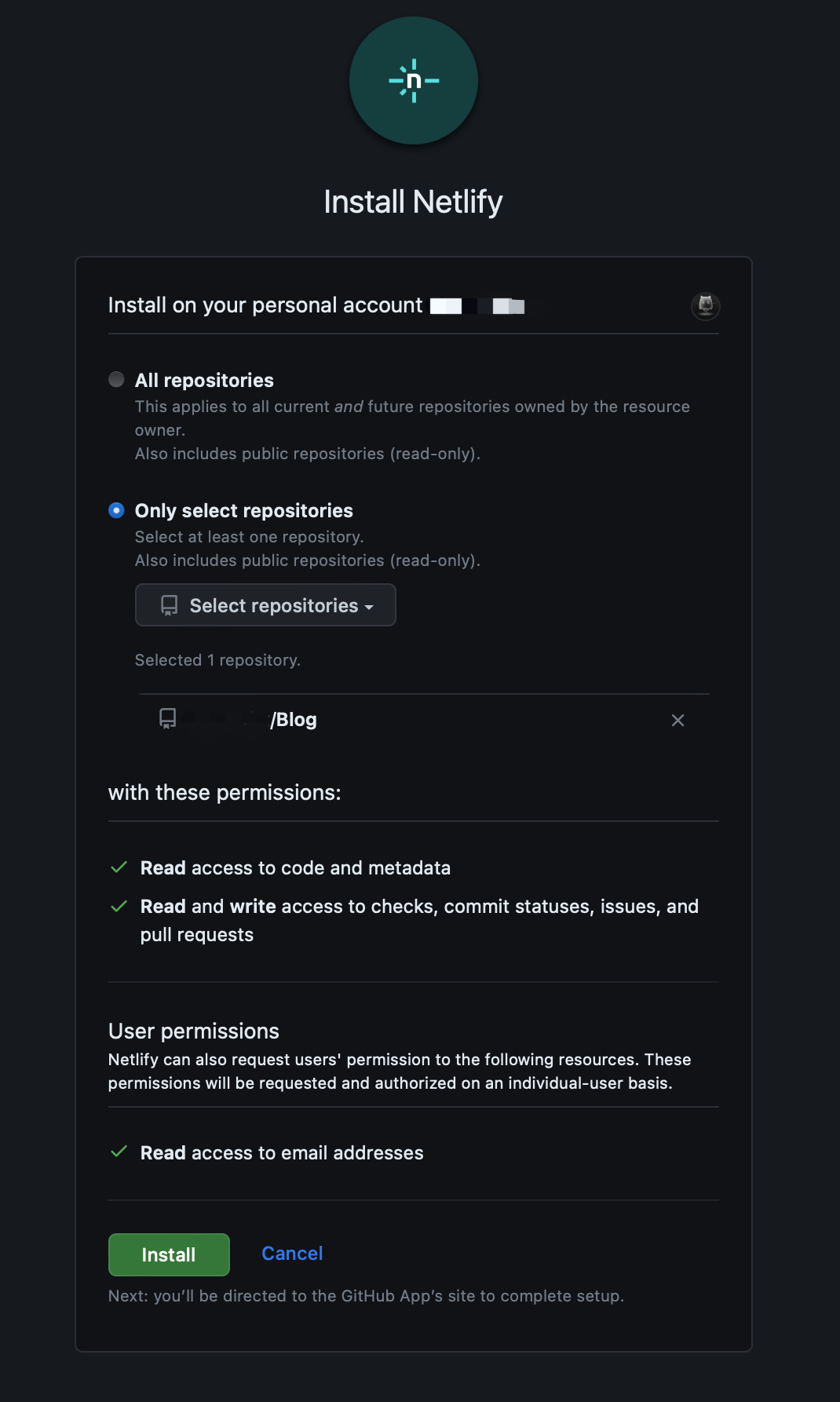
选择你的Blog对应的Github仓库,点击install。

Step 5
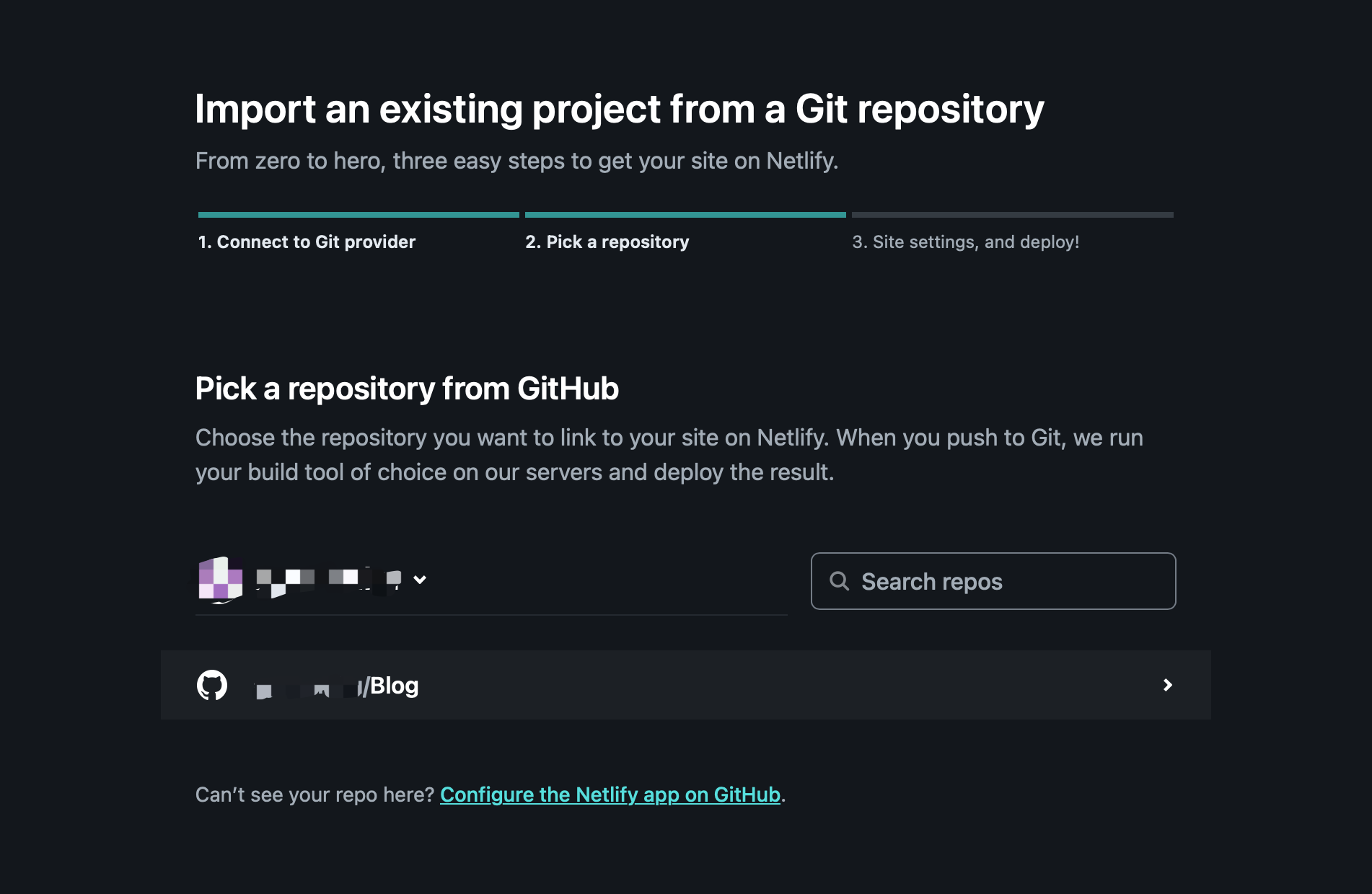
选择你刚刚添加的Github仓库。

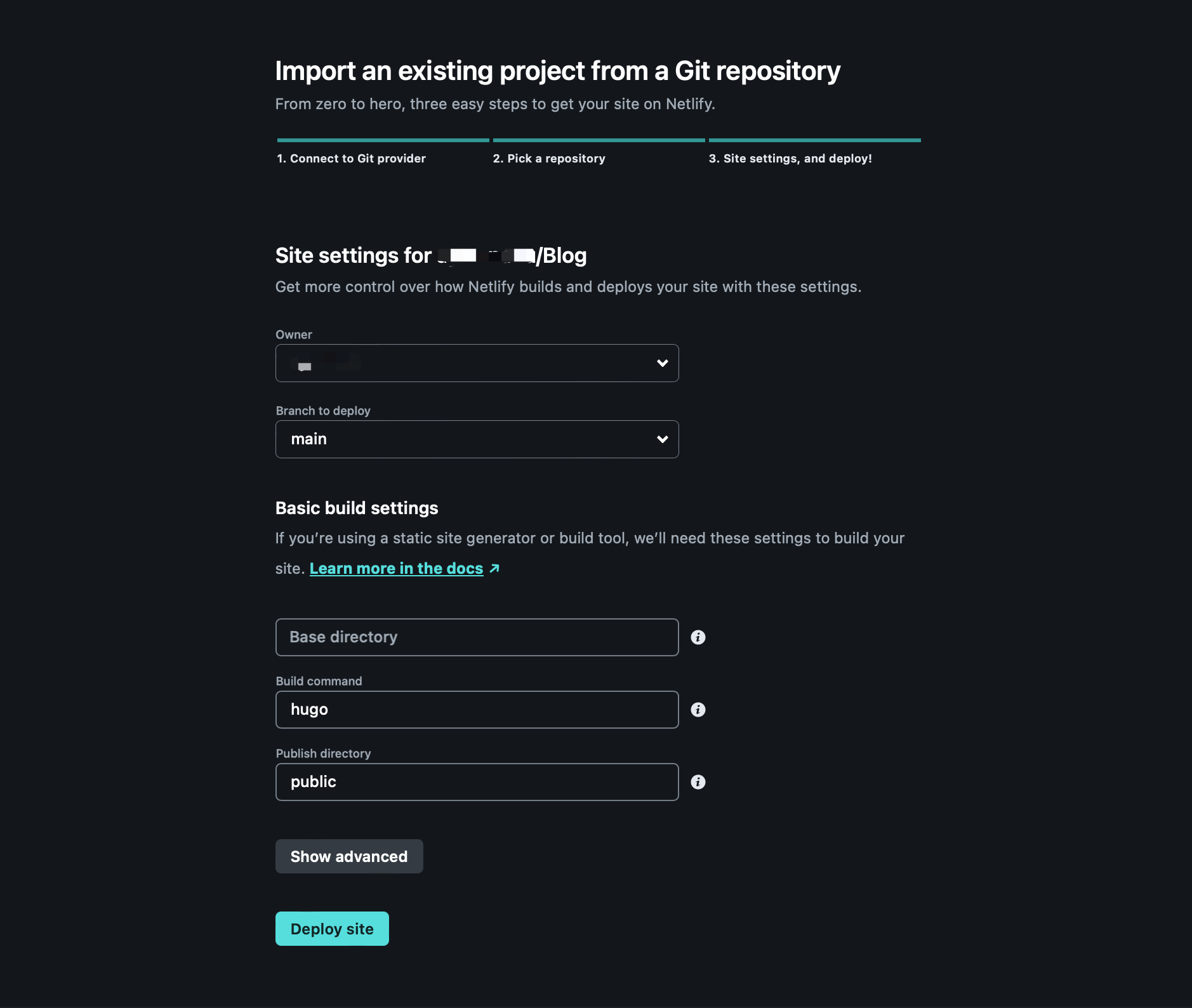
Step 6
Netlify会自动读取netlify.toml的配置,此处直接点击deploy即可。

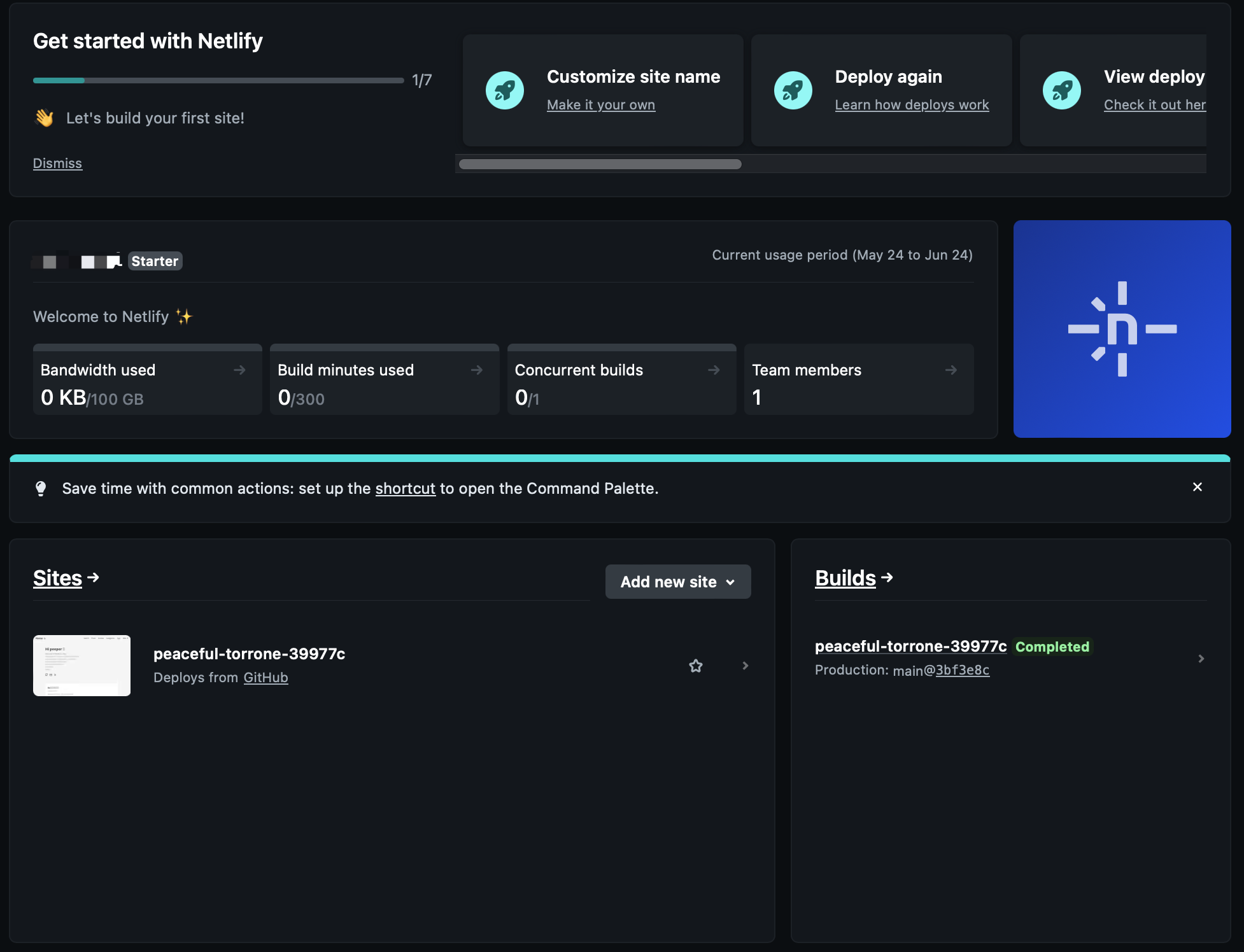
Step 7
你可以在Netlify的dashboard查看你的blog部署状态。

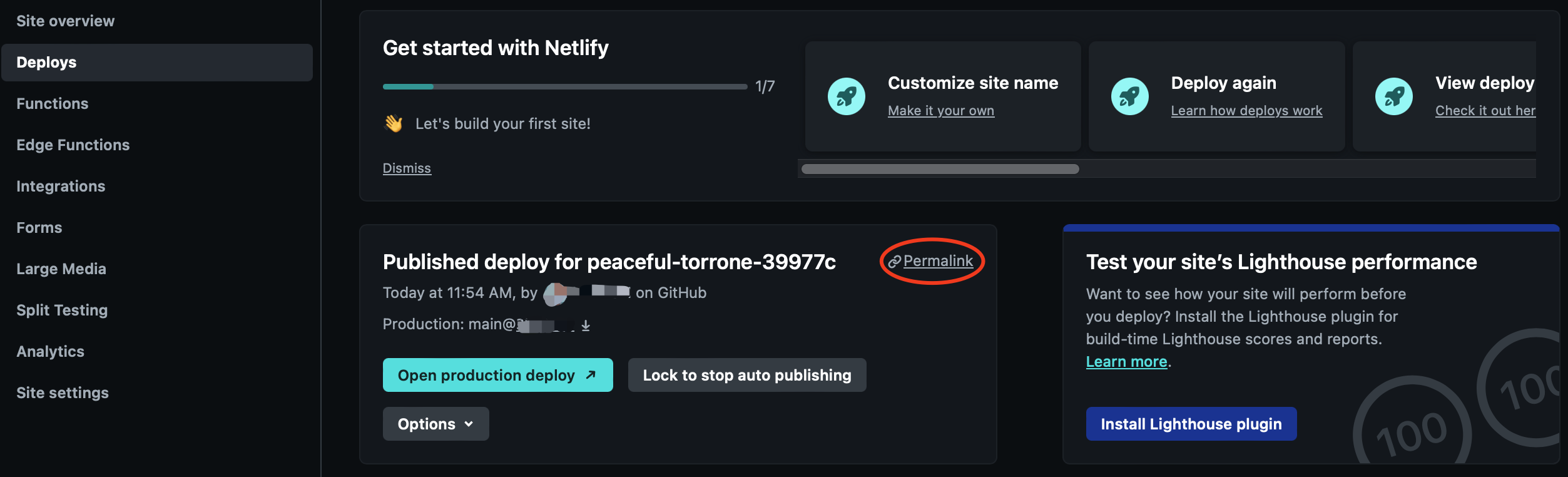
Step 8
你可以通过Permalink获取你的Blog地址。

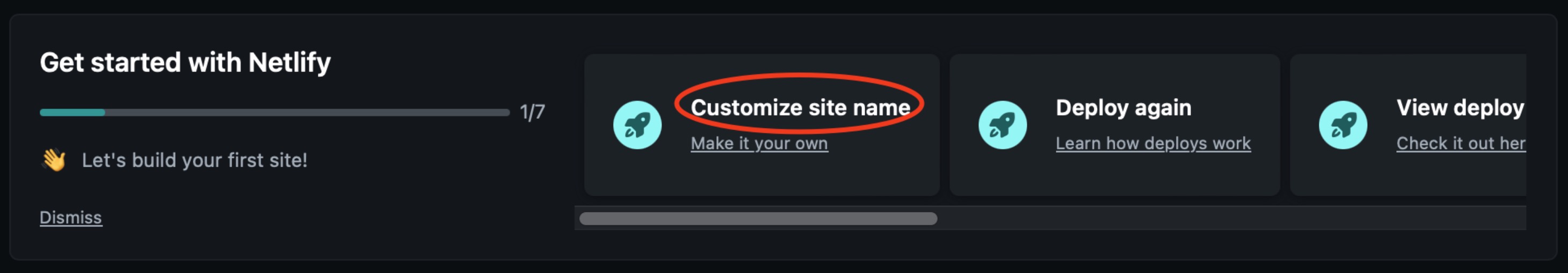
Step 9
你可以定制你的site name。

结语
Netlify还有很多功能强大的插件等待你自己去探索。